Microinterações, aquele pequeno (grande) detalhe
É comum dizer-se que o diabo que está nos detalhes. E se também o sucesso de uma app ou um software estivesse nos pequenos detalhes, seriam ignorados?
As funcionalidades e os detalhes são os dois fatores nos quais os melhores produtos não podem falhar. As funcionalidades atraem as atenções para o produto e tornam-no mais competitivo. Mas é pelo valor dos detalhes que os utilizadores querem voltar e que destaca, verdadeiramente, o produto da concorrência.
As microinterações são um detalhe, por vezes, ignorado, mas que pode levar um produto de nível aceitável a um produto adorado pelos seus utilizadores. Estas interações podem ser divertidas e, simultaneamente, simplificar a vida aos utilizadores, convertendo toda a experiência num momento mais agradável e gratificante.
Mas afinal o que são Microinterações?
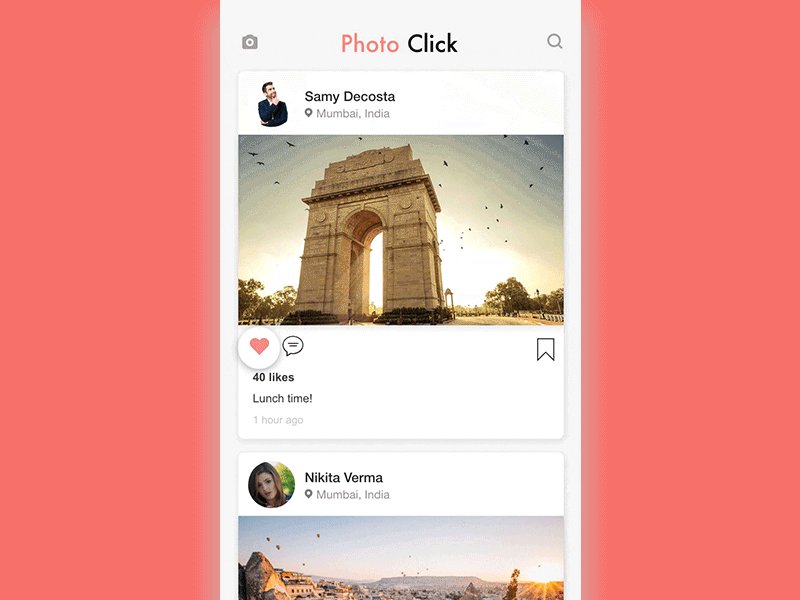
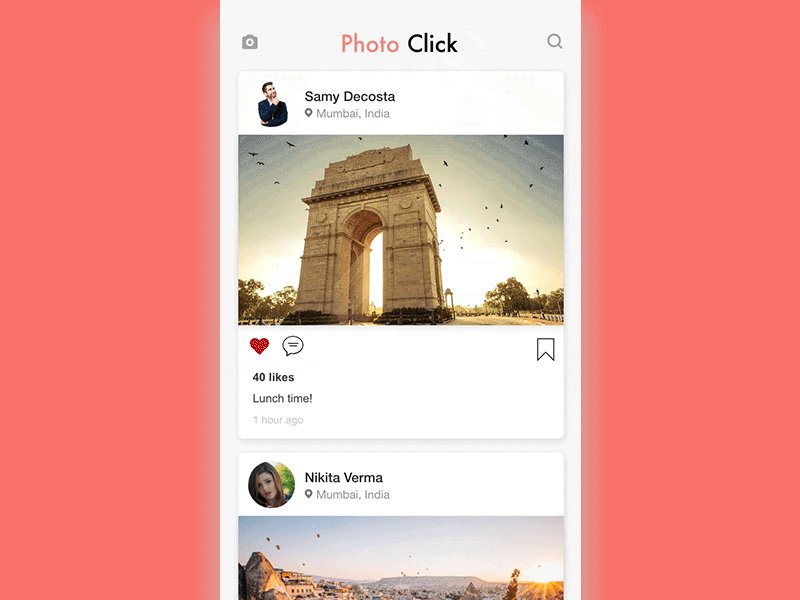
As microinterações são os pequenos momentos nos quais o utilizador e o design interagem. Quando estes momentos são bem estruturados e pensados, eles melhoram a experiência do utilizador, mas quando são mal desenhados podem arruinar por completo essa mesma experiência.
As microinterações estão em todo o lado, nos nossos dispositivos, nos nossos eletrodomésticos, nas aplicações que usámos no dia a dia. Os seguintes exemplos são microinterações que todos conhecemos:
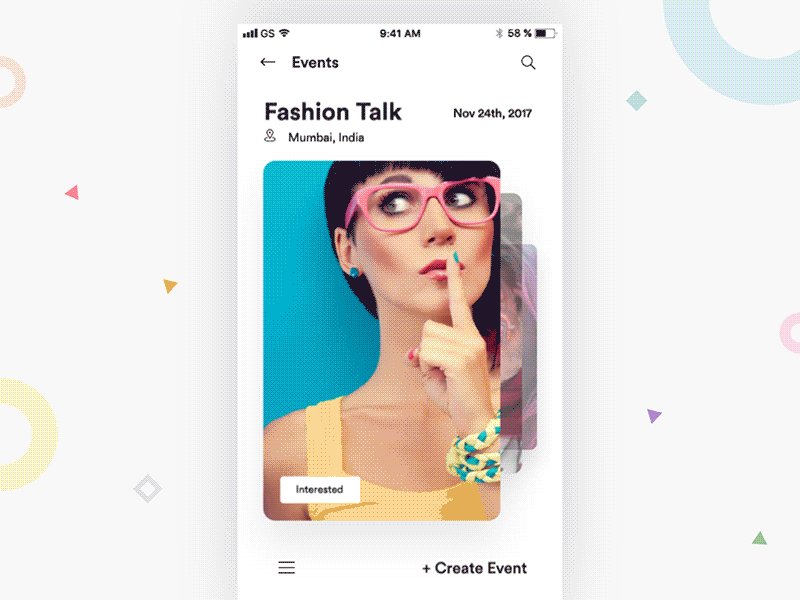
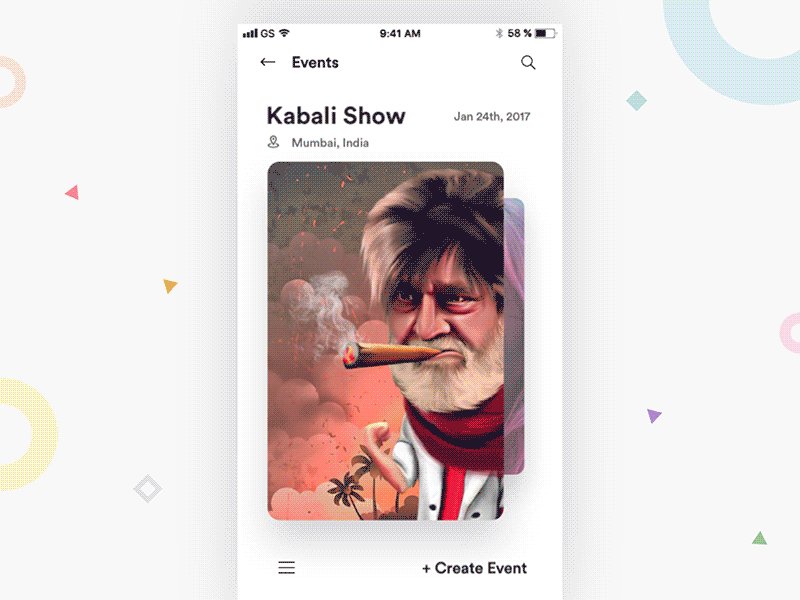
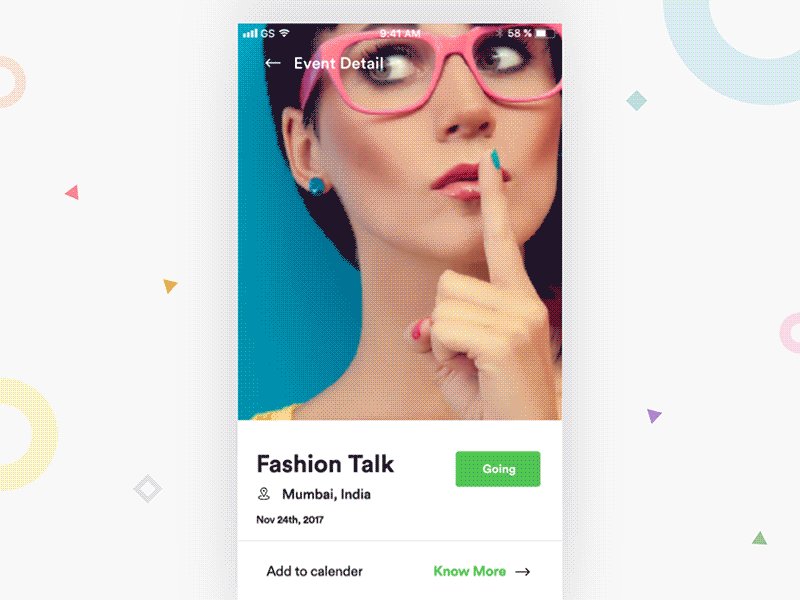
Swipe
Elimina excesso de cliques e é uma microinteração simples e fluida.

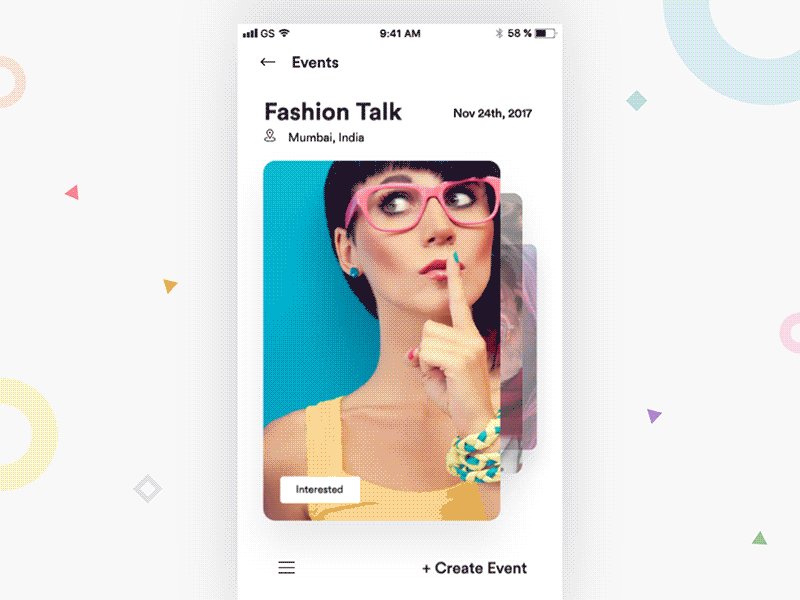
Hamburger menu
Facilmente reconhecível pelos utilizadores para mostrar ou esconder um menu.

Estados do sistema
Mantêm o utilizador informado sobre o estado do software ou app, ou seja, fornece contexto quando o sistema não responde, quando algum erro acontece ou quanto tempo irá demorar determinado processo a ser executado.

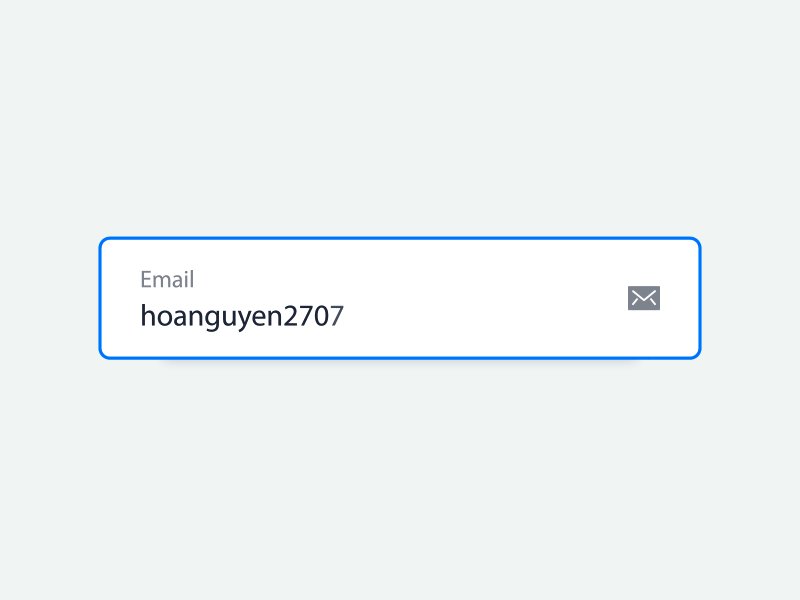
Inputs de texto e respetivo feedback
O feedback sobre a segurança da password ou sobre a disponibilidade do username podem suavizar a experiência e ajudar o utilizador a realizar determinada tarefa.

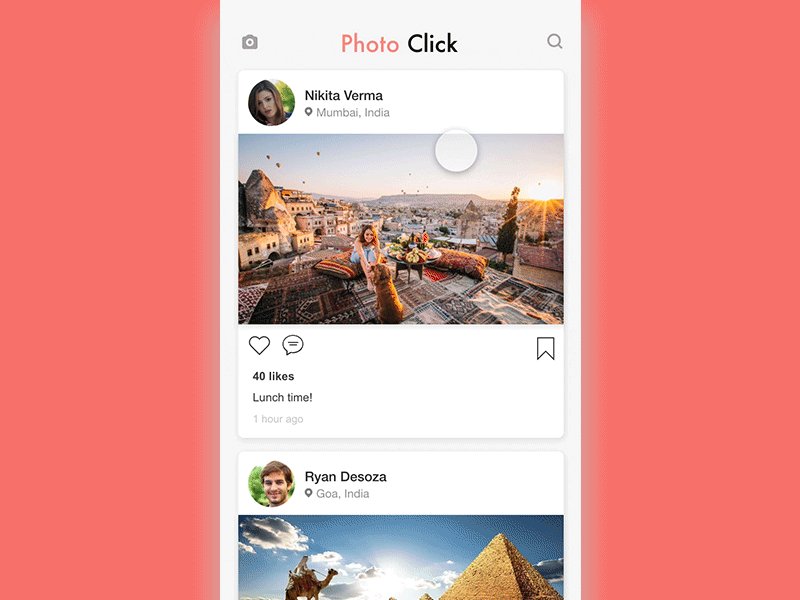
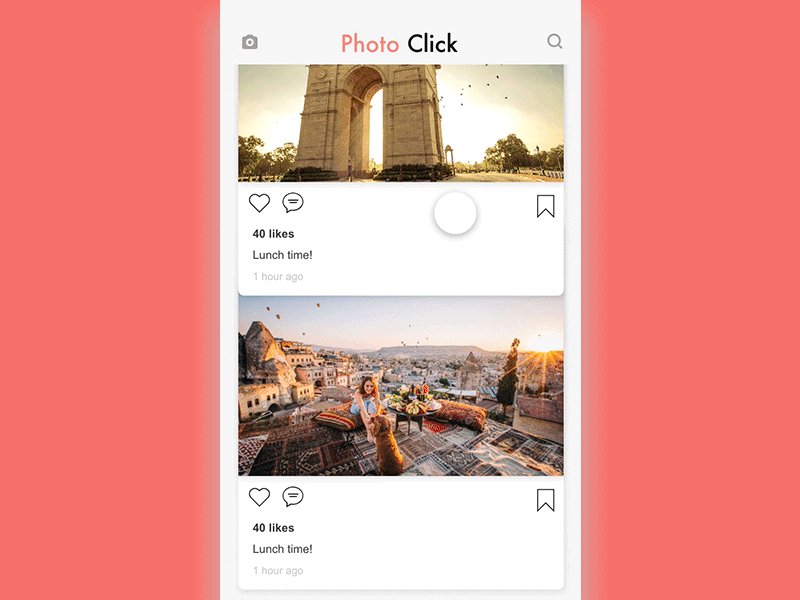
Ação "Pull-to-refresh”
Este é um padrão usado em muitas aplicações para apresentar mais dados. Por exemplo, no feed do Instagram esta ação mostra as publicações mais recentes.
Assim, as funções essenciais das microinterações são fornecer feedback e comunicar o resultado de determinada ação.

Quais são os componentes utilizados?
No fundo, as microinterações dividem-se em 4 componentes:
Trigger
É o que dá início à microinteração. Existem 2 tipos de triggers:
- Iniciados pelo utilizador: São os mais comuns. Podem ser encontrados em links, inputs ou botões. Por exemplo, o utilizador clica numa dropdown (trigger), o que faz com que esta expanda e mostre o seu conteúdo;
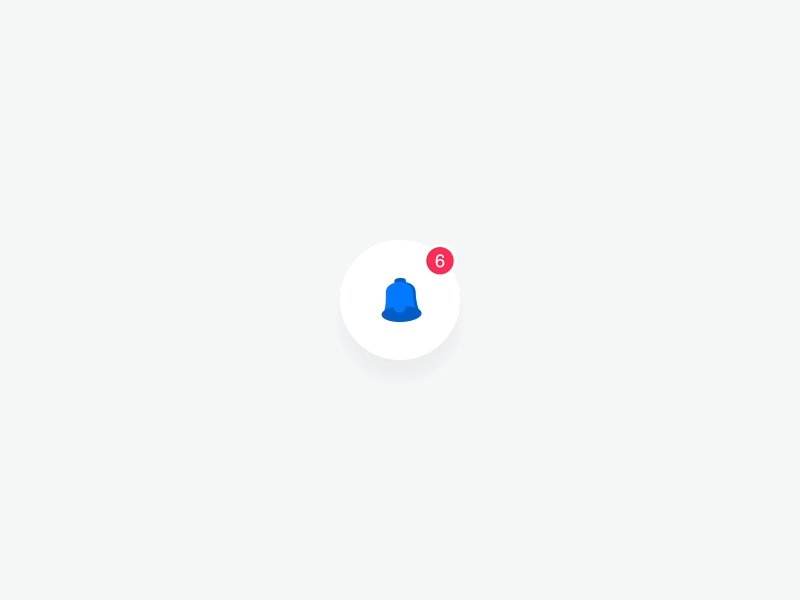
- Iniciados pelo sistema: São iniciados quando um conjunto de condições está reunido. Por exemplo, um utilizador do Instagram é identificado numa foto (trigger), o que faz com que receba uma notificação.
Rules
Determinam o que acontece quando um trigger é apresentado: O que acontece se o utilizador clicar neste botão? Será direcionado para uma nova página? Irá apagar a sua conta?
Por exemplo, quando um utilizador está inativo durante 20 minutos (condição), o seu estado será alterado para "Ausente” (rule).
Feedback
Informa o utilizador sobre o que está a acontecer, seja sobre uma ação que foi executada ou uma alteração efetuada, utilizando para tal a vibração, sons, animações ou loadings, por exemplo.

Loops & Modes
O Loop determina a duração de uma microinteração e se esta repete ou se muda ao longo do tempo. Quando usamos uma aplicação ou um software pela primeira vez, a experiência é exatamente igual aquando da 3ª utilização?
Modes determina a forma como o feedback é recebido. Por exemplo, quando recebemos uma notificação no smartphone, como é que esta se comporta quando o dispositivo está em silêncio vs quando está com som?
Porque nos devemos preocupar com este detalhe?
Quando é encontrada uma razão para implementar uma microinteração, é encontrado também um motivo para que um utilizador continue a voltar a utilizar o produto, isto porque sente que faz parte da experiência, criando uma ligação mais pessoal.
Este é então um pequeno (grande) detalhe, na medida em que:
- Ajuda os utilizadores a atingir os seus objetivos, guiando-os através do produto;
- Mantém os utilizadores informados sobre o que está a acontecer e visualmente envolvidos na experiência;
- Dá feedback sobre as ações efetuadas;
- Faz com que o produto seja mais emocional, criando uma ligação com o utilizador.
Como devem ser incorporadas as microinterações nos produtos?
Ao querer incorporar microinterações no design de um produto, é necessário ter em consideração algumas condições:
- Simplicidade: As microinterações têm de ser simples, ao ponto de poderem passar despercebidas. Têm de ter significado e acrescentar valor;
- Propósito: Nunca esquecer o verdadeiro propósito pelo qual estamos a desenhar uma nova microinteração para o produto. Não podemos dar asas infinitas à criatividade e criar interações exuberantes apenas porque ficariam mais bonitas;
- Consistência: Como já foi explicado, as microinterações devem passar despercebidas e devem ser consistentes ao longo da utilização de um produto. Por esse motivo, ao planear, devemos pensar em como reutilizar as interações ao longo do produto, para que não hajam surpresas inesperadas.
Em suma,
"It’s the details that make systems feel more human, and more humane.”Dan Saffer
As microinterações devem ser bem empregues e o resultado de um estudo sobre as necessidades e o comportamento do utilizador, sobre aquilo que este espera obter no uso de um software ou app.
As microinterações têm um papel fundamental na compreensão de um produto, fornecendo o feedback necessário para que o utilizador não tenha dúvidas, tendo apenas uma experiência de utilização fluida e agradável, conferindo personalidade a essa mesma experiência.